Are you looking for the best Woocommerce product image flipper plugin? OR want to add a product image flipping functionality to your woocommerce store, then you’re in the right place.
In this tutorial, I’m going to show you How to Flip Product Image on Hover in WooCommerce. this is a step-by-step tutorial.
I will show you the easiest way so that you can do the job in just a few minutes.
So I hope you’re ready. let’s get started.
How to Flip Product Image on Hover in WooCommerce
There are 2 ways to flip product images in woocommerce. The first one is to write a code or use the Code. And the second one is to use a Plugin.
Short Answer:
So I think it’s the most efficient way to flip product image on hover in woocommerce by using a lightweight and easy-to-use plugin called TP product image flipper for Woocommerce, so I will use a plugin, All you have to do is just install the plugin, Activate it, and it’s done.
You’re wondering how easy is this?. Yes, of course.
I have done a lot of research for this, then I found this plugin, so I’m very excited to share this amazing plugin with you.
Why You Should Use A WooCommerce Product Image Flipper Plugin?
- When a customer hover over a product, so they will see a secondary image.
- Using a product image flipper plugin, You give a nice, beautiful, and much bitter experience to your visitors/customers.
- Your Visitors enjoy browsing and viewing products in your store.
- This feature will not only visible on Shop Page, but as well as other products pages.
- Lightweight plugin.
- Easy to use.
or Continue reading.
TP Product Image Flipper for Woocommerce
If you want to change or flip product image on hover in WooCommerce, then definitely you can use the plugin called “TP Product Image Flipper for Woocommerce“. Now I going to show you the exact method.
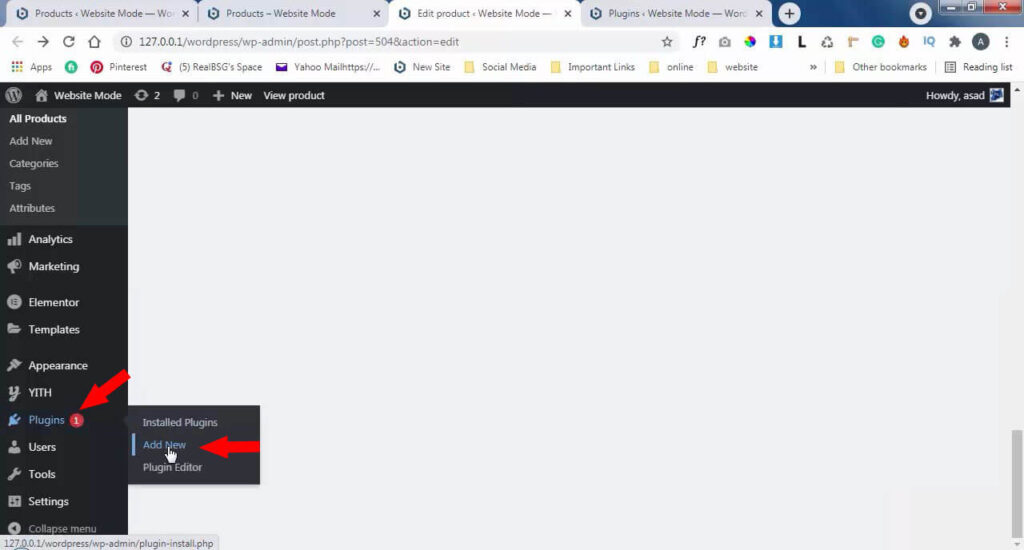
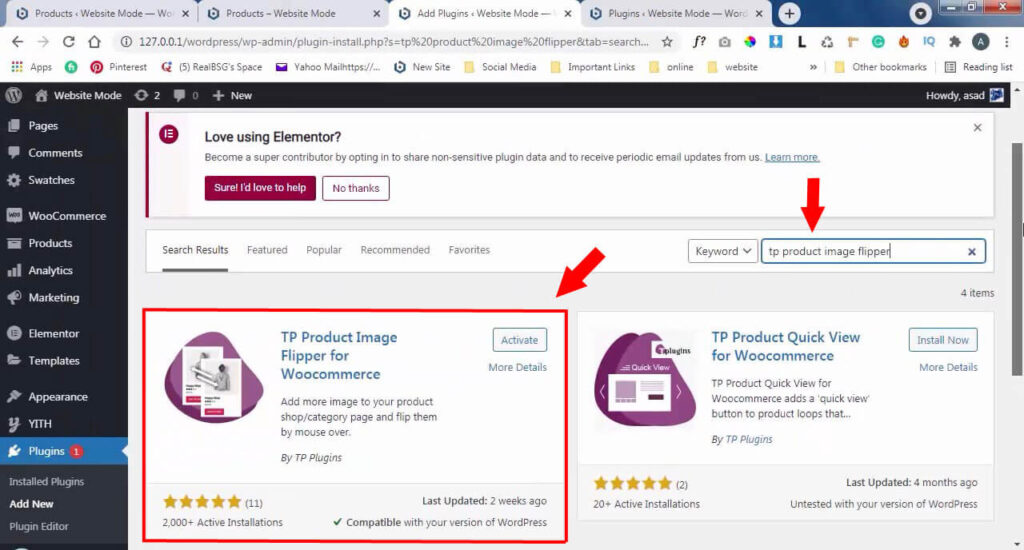
All you have to do is go to the WordPress admin area. Head over to the Plugins > Click Add New > and search for a plugin called TP Product Image Flipper for Woocommerce.


Install & Activate the Plugin, You’re done. That’s it.
Now let’s go to your WooCommerce shop page, Refresh the page, and you will see an amazing flip effect for your Woocommerce products.
but if you don’t see the flip effect or this WooCommerce product image flipper plugin not working for you, then what you will do?
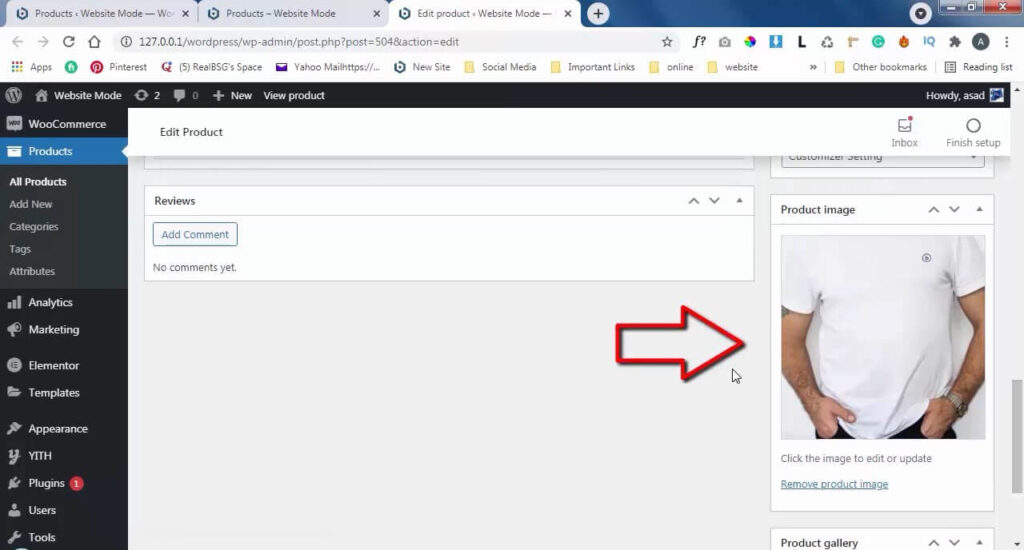
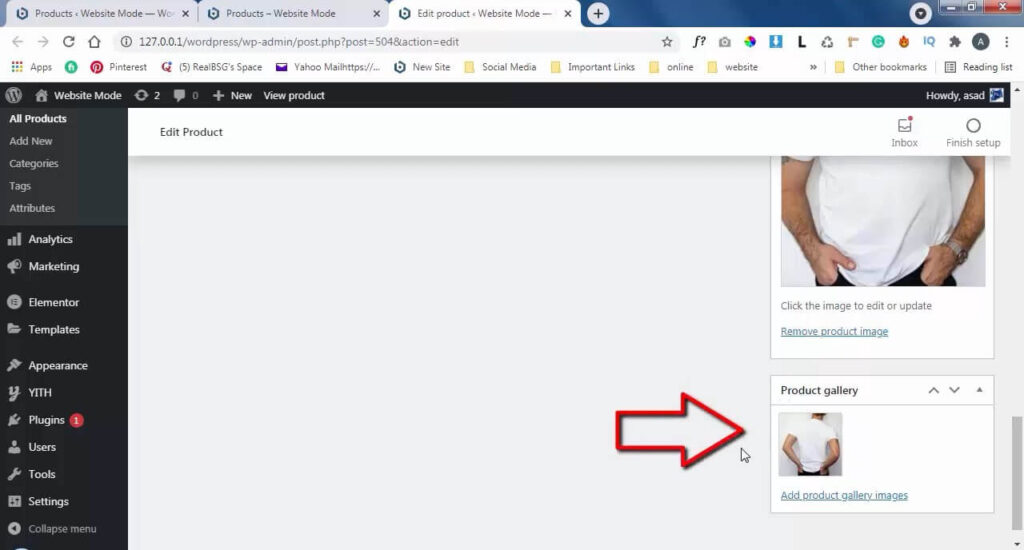
Well, in this situation, you have to check out your Woocommerce Products and make sure that your every Product has 1 Featured image and at least 1 image in the Product gallery Section. as you can see below.


Then definitely this plugin will work for you, The product featured image will display as a Primary image, and when someone Hovers over the product, the image will flip. Again if this plugin not working for you. then you can try Magni Image Flip for Woocommerce plugin. It’s another plugin that you can use for the same job, or for product image flipping. So try and use both plugins, and let me know down in the Comments, Which plugin best Works for you? Which plugin do you like the most? I’m really interested to hear from you.
Related Tutorial:
How To Add Wishlist In WooCommerce.
How to Hide Price Range for WooCommerce Variable Products.
How To Add Quick View In WooCommerce.
So I hope you learned how to flip product image on hover in Woocommerce. You can also follow us on Instagram, Facebook, Twitter.