Do you own a WooCommerce store? do you want to add extra functionality to your WooCommerce website? or do you want to add quick view to your woocommerce store?. If yes, then follow this tutorial, because, in this tutorial, I will show you how to add quick view in woocommerce. and I will show you a plugin, which is easy to use and also FREE.

When it comes to adding quick view in Woocommerce, there are a lot of plugins available, where you have to pay $59 or more than that for just one plugin, but I have done a lot of research, and tried and used a bunch of plugins, but this one is my favorite one because it’s easy to use.
Anyone can add quick view functionality to their website if they have a little bit of knowledge of how to install and use a plugin, so non-techies people, or who own a store can do the job. You don’t need to hire a freelancer to just add a quick view to your woocommerce store.
Table of Contents
Why You Should Use A WooCommerce Quick View Plugin?
First of all, You can add quick view functionality to your store by writing or using a code. but that’s a little bit hard for us because we are not familiar with coding. and we don’t know how to write code for a particular problem. so for Non-programmers, it’s easy to use a plugin in order to add quick view to their WooCommerce store.
WooCommerce Quick View Plugin Features:
- This will add a quick view to your woocommerce store automatically.
- When someone clicks quick view button, a popup will open along with product details without leaving the shop page. (that’s very cool).
- Customers can see Product price, featured image, gallery images, product title, description, and Add to Cart button.
- WooCommerce quick view plugin has the Next/Previous Product button, so customers can see next or previous products as well.
- It will improve the user experience across your site.
- You can Enable/Disable quick view for mobile devices.
- You can also Change the quick view label.
- It’s easy to customize.
- It’s easy to use.
- It’s Free.
WooCommerce Quick View plugin free download
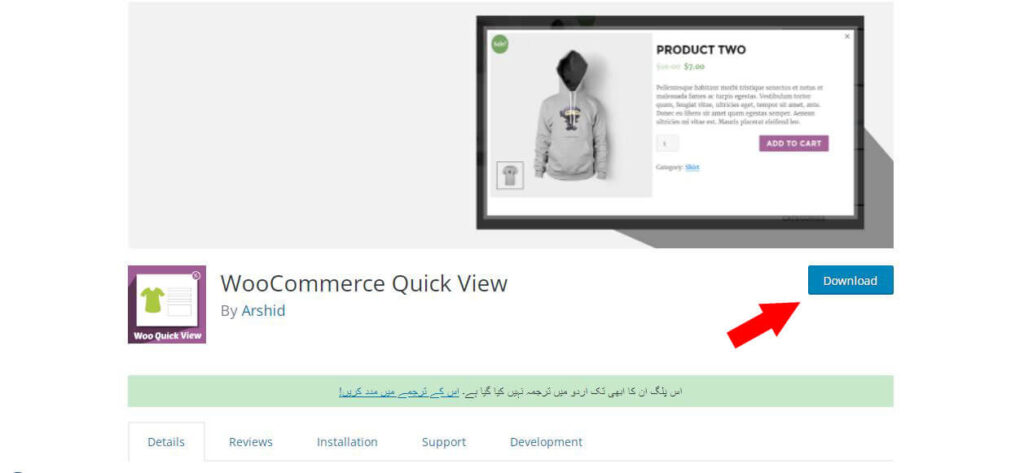
You can download the WooCommerce Quick View plugin from the WordPress repository. Click here to download the plugin, As you can see below.

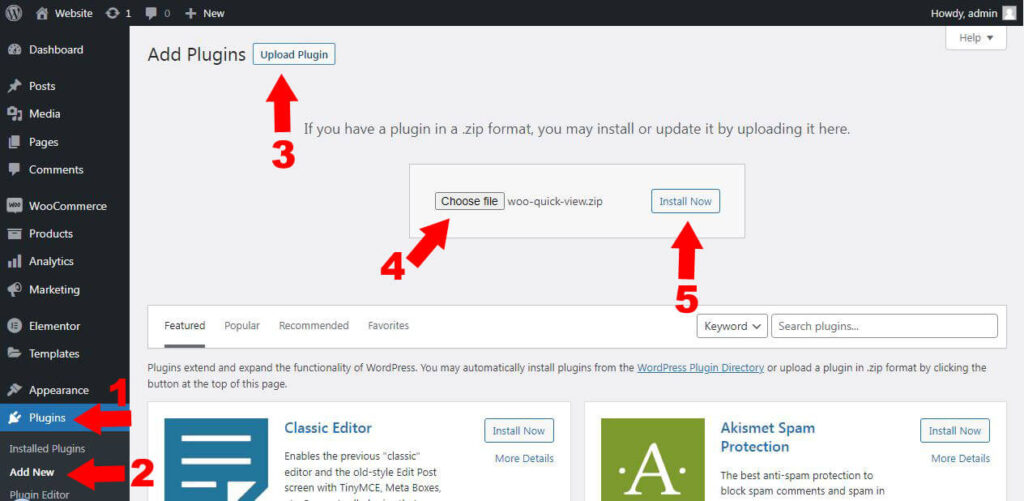
Just click the download button, the plugin will download, and then go to the WordPress dashboard, Navigate to “Plugins” > click “Add New“, and click the “Upload Plugin” button at the top. Select the plugin from your computer or drag it here. and then click “Install Now“ button.

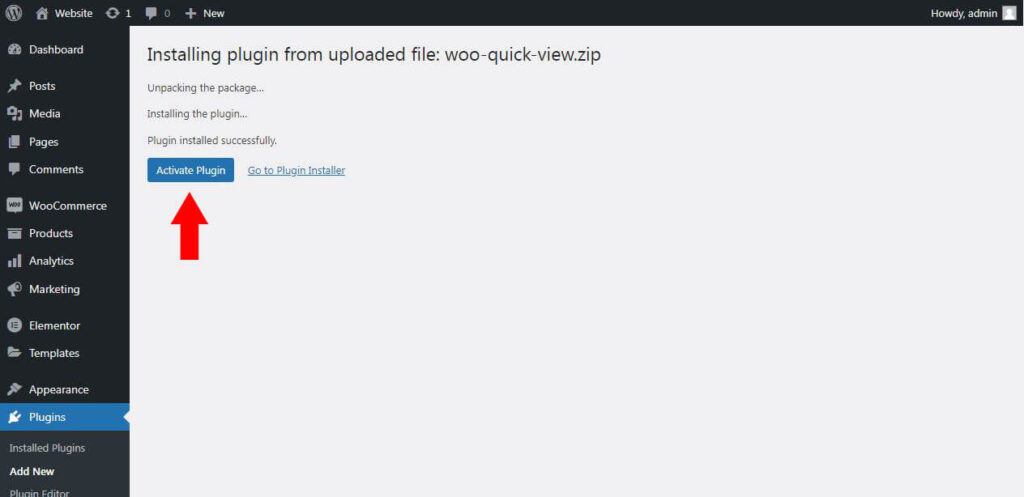
Once the plugin has been installed, then click “Activate Plugin” button.

OR
you can use the second method which is discussed below.
How To Add Quick View In WooCommerce
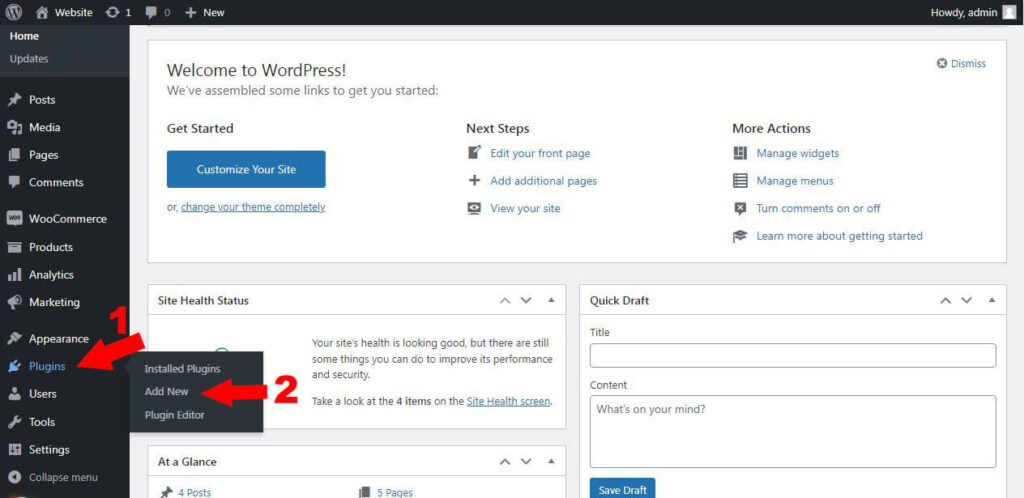
If you want to install the plugin direct on WordPress Website, then head over to the “Plugins” > and click “Add New“.

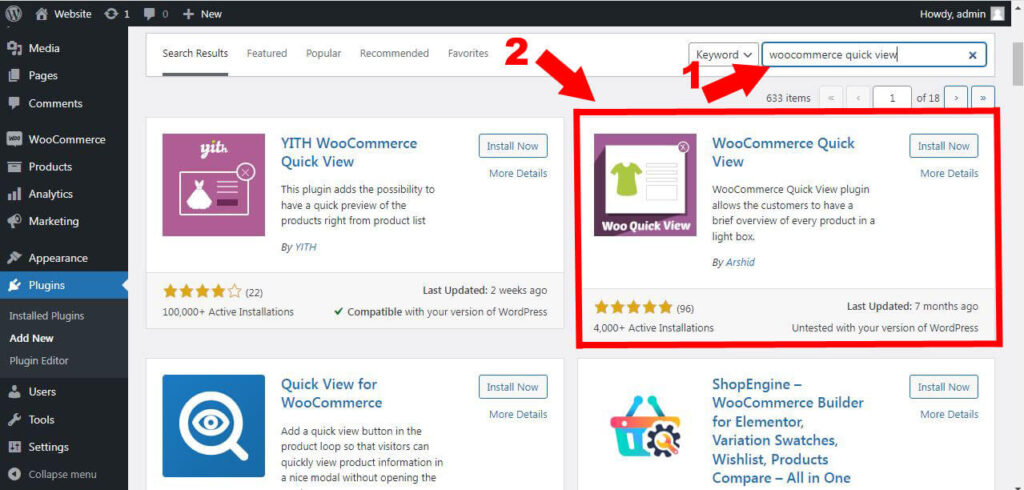
And here search for a plugin called “WooCommere quick view“, Install the plugin WooCommere quick view by Arshid, After installation, click “Activate” button.

Now we’ve successfully installed & Activated the plugin. Now let’s Customize it for our website. By default everything is ok, but if you want to change some settings or want to change colors in quick view Popup, then definitely check the setting.
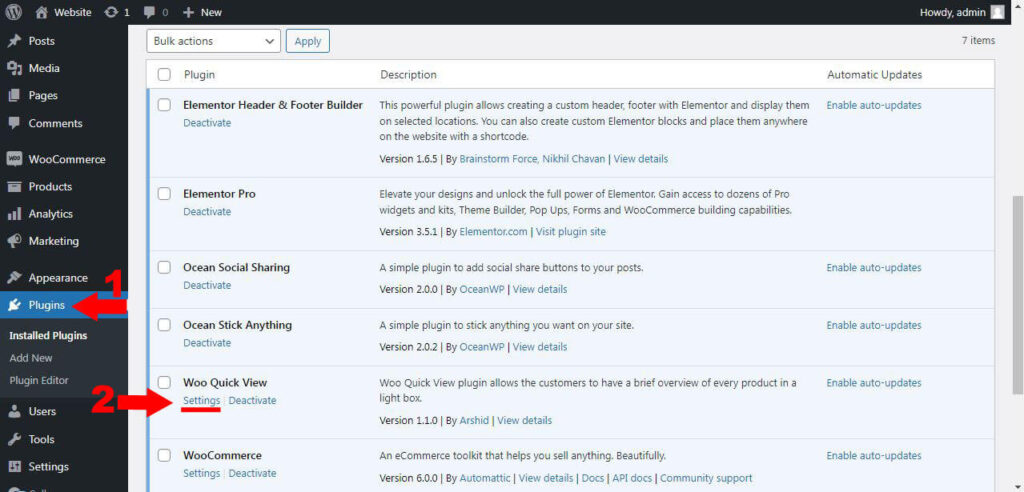
Now click on “Plugins” on the left side of the wordpress menu, here you will see all the plugins installed on your site. scroll down, you will see “Woo Quick View” plugin, click settings under Woo Quick View plugin, so you will be redirected to the plugin setting area.

This plugin has not had many settings to customize, but you can customize it.
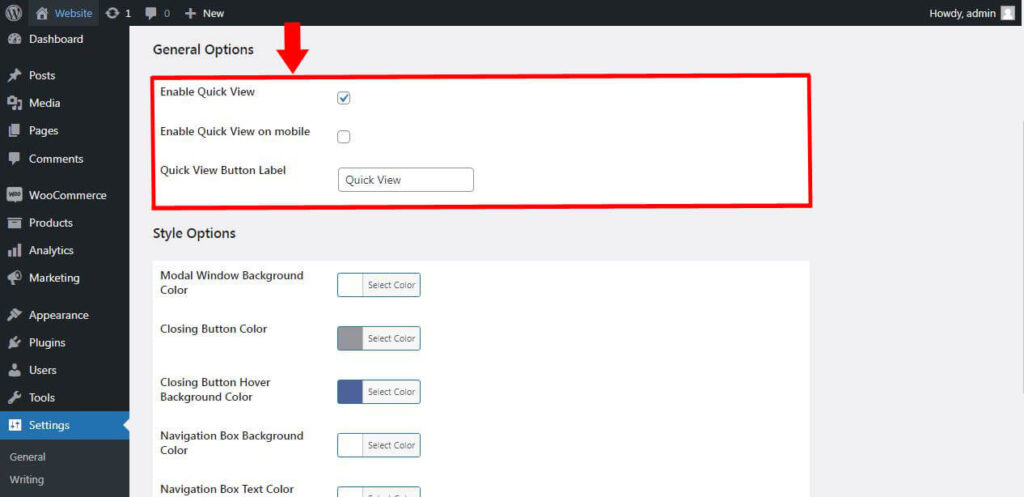
In “General Options“
First, you can “Enable” quick view, so Enable this one.
Second, you can “Enable” quick view for mobile devices, so enable this option if you want to add quick view on mobile.
The third one is to change or set a label for Quick view, it means that you can write something else instead of showing quick view text.

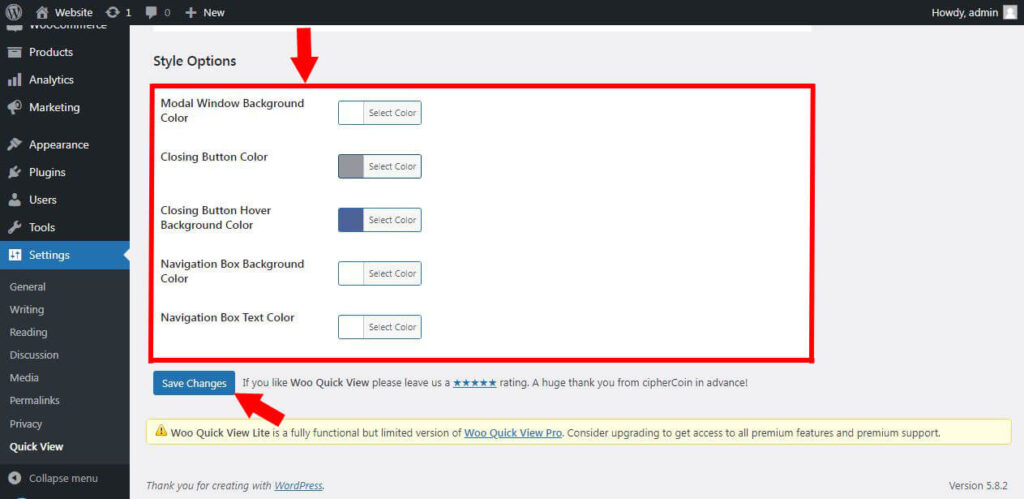
In the “Style Options” section,
You can change Quick view Popup background color, popup closing (X icon) color & hover color, as well as navigation box color & its background color, As you can see below,

Customizing the plugin is very simple, Once done all the changes, don’t forget to click the “Save changes” button to save the changes.
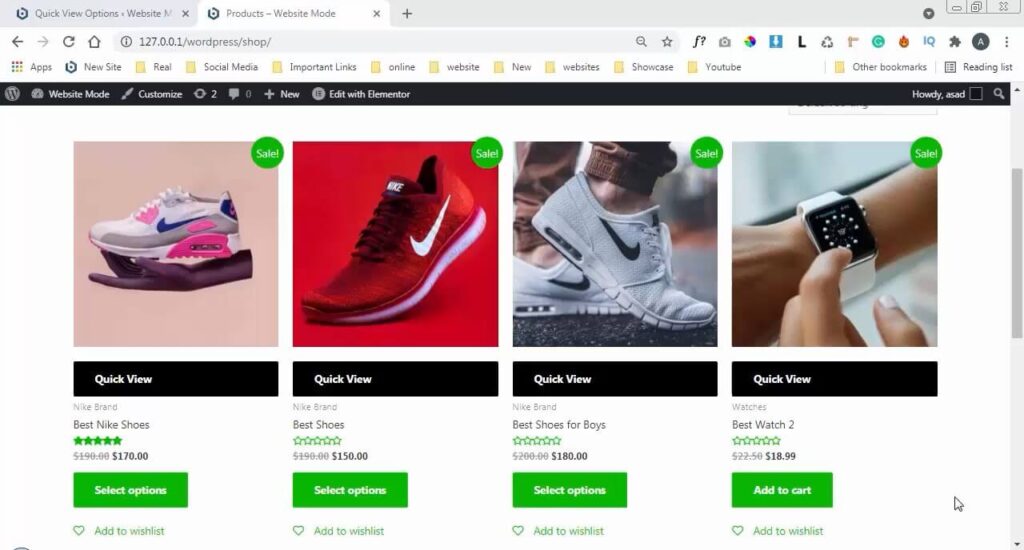
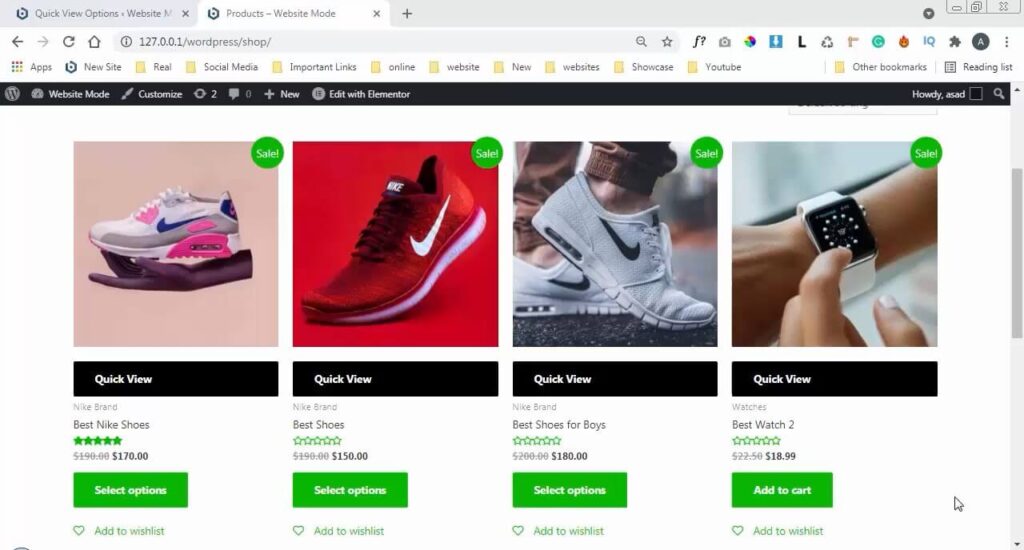
Now go to your shop page, refresh the page, and you will see a screen similar to the below one.

As you can see a new button (Quick View) has been added under every product. and when a user clicks this button, so the products will open in a popup, and they will quickly see the product with their details, users can navigate from one product to another.
This is an amazing plugin that I have ever used. so this is how you can add quick view in woocommerce without any coding knowledge.
Related Tutorial:
How To Add Wishlist In WooCommerce.
How to Flip Product Image on Hover in WooCommerce.
How to Hide Price Range for WooCommerce Variable Products.
So I hope this article helped you learn how to add quick view in woocommerce, so try and use this plugin and let me know down in the comments, Is this plugin works for you? do you like this plugin? or would you like to add anything? I’m really interested to hear from you.
You can also find us on Instagram, Facebook, Twitter. You may also want to get Hosting for your WooCommerce store.


